
photo credit: Photo Extremist via photopin cc
Mac標準装備のスクリーンキャプチャ
ウェブサイトの製作で文章ばかりのページを作成することがある。クライアントに確認してもらう時にはそのページをURLで送ってブラウザ上で見てもらうよりも、これまでの経験上プリントアウトしたものをお互いに見ながら話をしたほうがスムーズにやりとりが出来る。特に長文のページの時はそう思う
ウェブサイトをプリントアウトする時には「command (⌘) + shift + 4」でプリントしたいところをキャプチャして用を足していた
OS X:スクリーンショットを撮る方法
ところがこのやり方だと長いページの場合は画面をスクロールして任意の場所を表示して、またスクロールして、またキャプチャして......というようにけっこう面倒な作業がいる。それに縦長に1つの画像にするにはPhotoshopなどで加工する必要があった
ウェブページのURLを入力するだけでスクリーンキャプチャがとれるサービス
何か良い方法は無いかと調べていると、キャプチャが欲しいウェブページのURLを入力すると画像を書き出してくれるというものを発見
ウェブページ全体のスクリーンショットを手軽に保存できるサービス3つ*二十歳街道まっしぐら
3つのサイトが紹介されていましたが、私のネット環境かPCの問題か上手くキャプチャを取得することができませんでした......(残念!)
GoogleChromeの機能拡張「Awesome Screenshot」
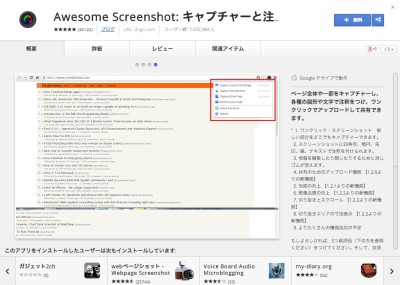
そこでさらに調べていて見つけたのがGoogleChromeの機能拡張「Awesome Screenshot」

Chrome ウェブストア - Awesome Screenshot: キャプチャーと注釈

インストールすると

ブラウザの右上にこんなアイコンが表示されます

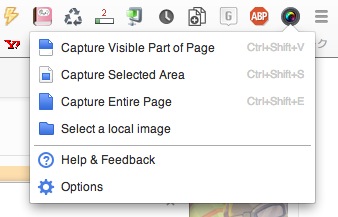
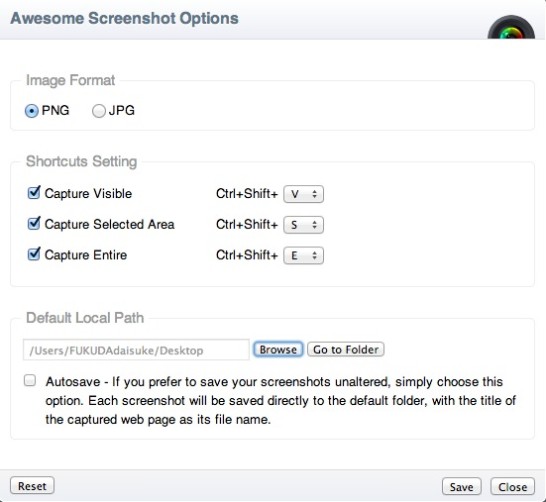
ブラウザのAwesome Screenshotをクリックして、出てきたメニューの一番下の歯車アイコンの[Option]で

保存するキャプチャの形式を選べたり、保存場所の設定ができます。
試しに楽天のTOPページをキャプチャ

通常ではこんな感じです
ページ全体をキャプチャすると
おお!期待通り
LPO(Landing page optimization)と呼ばれる商品説明などに使われる長〜いページもこの通り!

「Awesome Screenshot」の使い方で紹介されていたのですが、キャプチャしたものに書き込みを入れることもできます。
ただし線の太さや、文字の移動などちょっと制限があるようなのでその場合は「Skitch」にキャプチャ画像を取り込んでから書き込んだほうが良さそうです
Macで画像にあれこれ書き込める無料アプリ「Skitch」の使い方〜旧バージョンのほうがイケてる
「Awesome Screenshot」で気に入ったところ
A3サイズで出力してもきれいに出せる解像度
プリントアウトしても細かな文字がはっきりと見えました。モニタで見るほどくっきりとはしていませんが確認するには十分
サイトtitleがファイル名に
もう1つはファイル名が[【楽天市場】Shopping is Entertainment : インターネット最大級の通信販売、通販オンラインショッピングコミュニティ.png]というようにサイトタイトル名の名前になります。Macのスクリーンキャプチャ機能ではファイル名がキャプチャした日付になります。この辺は使用用途にもよりますが内容が分かるファイル名は便利なこともあるなぁと。
参考にしたサイト
スクリーンショットを撮るChromeエクステンションはAwesome Screenshotが一番良かった - かちびと.net
全画面キャプチャーが出来るChromeプラグイン。Awesome Screenshot。 | 株式会社LIG
撮りたいページのキャプチャ作成に役立つGoogleChromeの拡張機能「Awesome Screenshot」のインストール方法 | nanapi [ナナピ]
