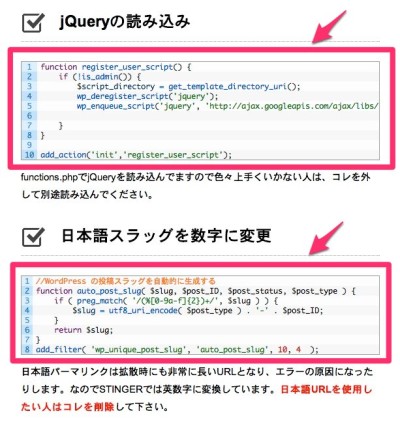
Blogを見ているとソースコードを紹介されているものを目にします。コピペしやすいように□で区切られてその部分だけが選択できるようになっています。このBlogはEnjilogさんのWordPressテーマStingerを利用させていただいているのですが、そちらのBlogの中ではカスタムのコードなどが紹介されてる場合このやり方で紹介されています。
こんな↓感じのやつです
で、どうすればこういう表示ができるのだろうと調べたところWordPressのプラグイン「 Crayon Syntax Highlighter」というものが使われていることが分かりました。こちらがそのプラグインの紹介サイト。

WordPress › Crayon Syntax Highlighter « WordPress Plugins
http://wordpress.org/plugins/crayon-syntax-highlighter/
Crayon Syntax Highlighterの使い方
Crayon Syntax Highlighteプラグインをインストール
WordPress › Crayon Syntax Highlighter « WordPress Plugins
http://wordpress.org/plugins/crayon-syntax-highlighter/
こちらへアクセスするか、WordPress管理画面のプラグイン新規追加から「Crayon Syntax Highlighter」を検索しインストールします。
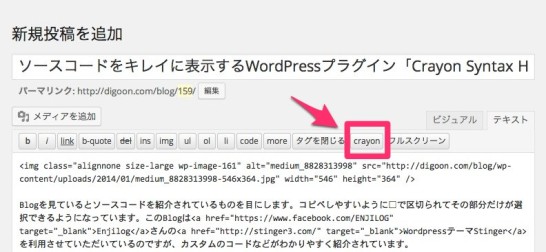
[crayon]をクリック
使い方はいたって簡単で、プラグインをインストール後有効化するだけです。あとは記事を投稿する際に[ビジュアル]←→[テキスト]を[テキスト]に切り替えた際に[crayon]というボタンが出てきますのでそれをクリックします

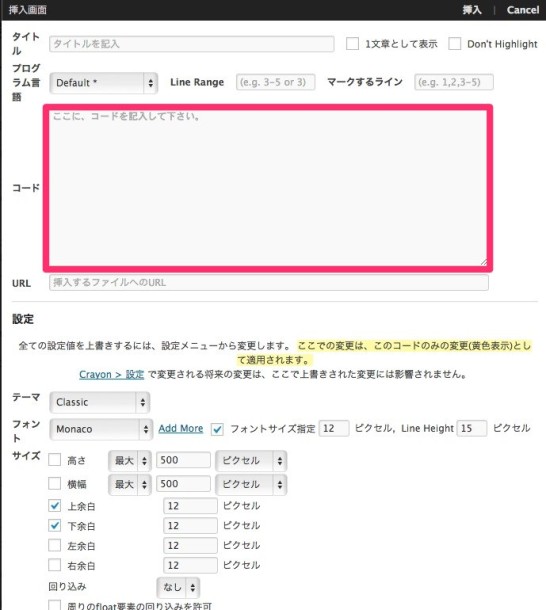
コード貼付け
このようなウィンドウが出てきますので、こちらにコードを貼り付けます。

するとこんな感じで、□に区切られてキレイにソースコードが表示されます。▼(サンプルコードです、特に意味はありません)。
<!DOCTYPE html> <html lang="ja" xmlns="http://www.w3.org/1999/xhtml" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=EUC-JP"> <meta http-equiv="Content-Style-Type" content="text/css"> <meta http-equiv="Content-Script-Type" content="text/javascript"> <title> 【楽天市場】Shopping is Entertainment! : インターネット最大級の通信販売、通販オンラインショッピングコミュニティ </title> <meta name="Description" content="楽天市場はインターネット通販、通信販売が楽しめる総合ショッピングモール。フリーマーケットからオークション、グリーティングカードに各種イベントまで人気、実力ともに日本ナンバー1の本格的なオンラインショッピングコミュニティです"> <meta name="keywords" content="通販,インターネット通販,オンラインショッピング,楽天,楽天市場,rakuten,ラクテン,らくてん"> <link rel="alternate" media="handheld" href="http://m.rakuten.co.jp/?l-id=mld_top"> <link rel="canonical" href="http://www.rakuten.co.jp/"> <meta name="robots" CONTENT="NOYDIR"> <meta name="robots" CONTENT="NOODP"> <meta property="og:title" content="【楽天市場】Shopping is Entertainment! : インターネット最大級の通信販売、通販オンラインショッピングコミュニティ"> <meta property="og:type" content="website"> <meta property="og:description" content="楽天市場はインターネット通販、通信販売が楽しめる総合ショッピングモール。フリーマーケットからオークション、グリーティングカードに各種イベントまで人気、実力ともに日本ナンバー1の本格的なオンラインショッピングコミュニティです"> <meta property="og:image" content="http://a.ichiba.jp.rakuten-static.com/com/img/home/logo/logo_w200_h200.gif"> <meta property="og:site_name" content="楽天市場"> <meta property="fb:app_id" content="194149240717705"> <link rel="apple-touch-icon" href="http://a.ichiba.jp.rakuten-static.com/com/img/home/iphone/share/rakuten.png"> <link rel="stylesheet" href="http://a.ichiba.jp.rakuten-static.com/com/inc/home/20080930/opt/css/normal/common.css?v=1310161500" type="text/css" media="all"> <link rel="stylesheet" href="http://a.ichiba.jp.rakuten-static.com/com/inc/home/20080930/opt/css/normal/layout.css?v=1310161500" type="text/css" media="all"> <link rel="stylesheet" href="http://a.ichiba.jp.rakuten-static.com/com/inc/home/20080930/opt/css/normal/sidecolumn.css?v=1312251500" type="text/css" media="all"> <link rel="stylesheet" href="http://a.ichiba.jp.rakuten-static.com/com/inc/home/20080930/beta/css/liquid/beta09/api.css?v=1312251500" type="text/css" media="all"> <link rel="stylesheet" href="http://a.ichiba.jp.rakuten-static.com/com/inc/home/20080930/beta/css/liquid/myrakuten_dpgs.css?v=1312251500" type="text/css" media="all">
もっと細かく知りたい
細かい設定がたくさんあるプラグインですが私はそのままの設定で使っています。「Crayon Syntax Highlighter」で検索した際にいろんなサイトが出てきた中でこちらのBlogがたいへん分かりやすかったです。細かい紹介もされております。詳しく知りたい方はこちらのサイトを参照ください

WordPress でソースコードをキレイに表示するプラグイン「Crayon Syntax Highlighter」がイイ感じ | thikasa note
http://thikasa.net/20120724/wordpress-plugin-crayon-syntax-highlighter/